Hi 今天來講3D啦
3D其實相較於2D多了一個Z軸的數值。就像數學那樣的z軸。
先稍稍介紹一下
其實大部分跟2D一樣有
就是這些平面座標改成立體座標就可以了:(x,y,z)
再加上以下這些
開始!
定義:transform-style
這個就是在決定他是2D或是3D的 transform
總共2個屬性,2D: flat(預設),3D:preserve-3d
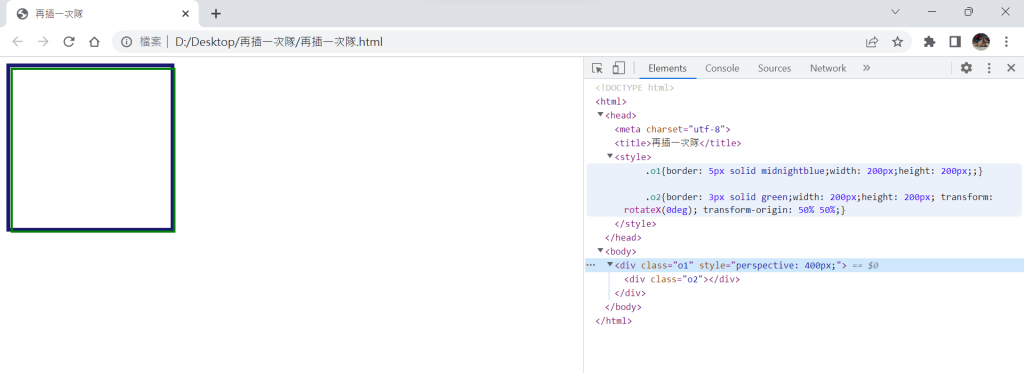
透視距離:perspective
很直白,直接透視看到元素的距離,預設為0
這是原圖
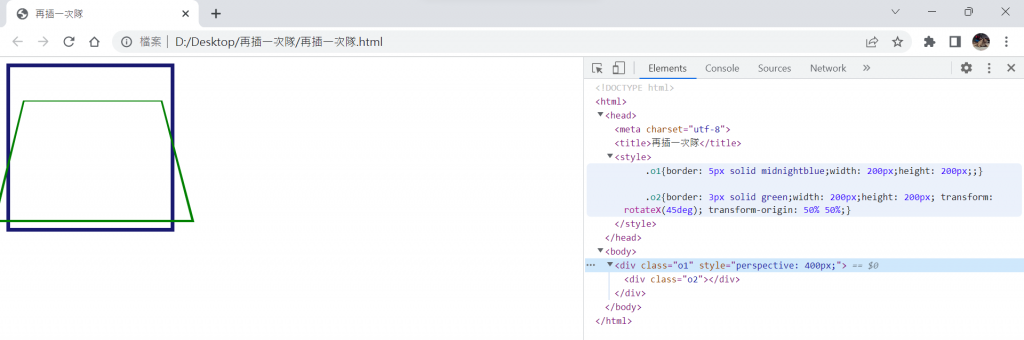
變換
透視原點:perspective-origin
透視的原點,預設值(x,y)都為50%。
但是想要做調整的話,有長度、百分比、left、center、right、 top、center、bottom
背面是否可見:backface-visibility
定義元素背面是否可見
總共2個屬性,hidden,visible
是3D欸
這裡有CSS的官方網站,可以玩
https://www.w3schools.com/css/css3_3dtransforms.asp
